卡冈图亚
(Breski)
1
小白向
期末又到了,又有一堆的评教,所以就简单的自动化一下。
没什么技术含量,js 获取 dom 元素模拟点击事件,,,随便写写。
class 估计很容易变,可能过段时间需要改改。
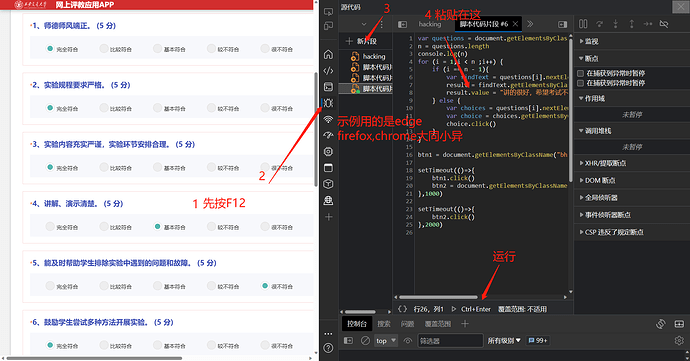
操作
代码(需要复制张贴的部分)
// 获取所有题目
var questions = document.getElementsByClassName("sc-panel-thingNoImg-1-header")
n = questions.length
console.log(n)
for (i = 1;i < n ;i++) {
if (i == n - 1){
var findText = questions[i].nextElementSibling
// 最后一个题是填空,内容自己改
result = findText.getElementsByClassName("bh-txt-input__txtarea")[0]
result.value = "讲的很好,希望考试不要太难"
} else {
// 默认选择完全符合,想改的话换一下下面的下标 [0]
var choices = questions[i].nextElementSibling
var choice = choices.getElementsByClassName("bh-radio-label")[0]
choice.click()
}
}
btn1 = document.getElementsByClassName("bh-btn bh-btn-success bh-btn-large")[0]
// 提交
setTimeout(()=>{
btn1.click()
btn2 = document.getElementsByClassName("bh-dialog-btn bh-bg-primary bh-color-primary-5")[0]
},500)
// 时间间隔 1000ms
// 确定
setTimeout(()=>{
btn2.click()
},1000)
10 Likes
我建了一个 本站的 GitHub 组织 xjtumen,可以加入这个组织。
这个仓库专门收集这类脚本:
https://github.com/xjtumen/automation
欢迎提交 Pull Request (PR) 上传你的脚本。
4 Likes
卡冈图亚
(Breski)
13
最近又用上了。更新后来写的另一个版本。
停在有一堆评教的那个页面,开始前会等待 7 秒。
不用自己一个一个点了,完全自动化。
function chooseone(){
fulllist = document.getElementsByClassName("card-bottom")
for (let i = 0;i <fulllist.length;i++) {
startbtn = fulllist[i].getElementsByTagName("span")
if (startbtn.length == 2) {
startbtn[0].click();
setTimeout(fill,500)
console.log("开始回答")
break;
}
}
}
function fill(){
var questions = document.getElementsByClassName("sc-panel-thingNoImg-1-header")
n = questions.length
console.log(n)
if (n == 0) {
console.log("未找到问题")
return -1;
}
for (i = 1;i < n ;i++) {
console.log(`回答第:${i}题`)
if (i == n - 1){
var findText = questions[i].nextElementSibling
// 最后一个题是填空,内容自己改
result = findText.getElementsByClassName("bh-txt-input__txtarea")[0]
result.value = "讲的很好,希望考试不要太难"
} else {
// 默认选择完全符合,想改的话换一下下面的下标 [0]
var choices = questions[i].nextElementSibling
var choice = choices.getElementsByClassName("bh-radio-label")[0]
choice.click()
}
}
btn1 = document.getElementsByClassName("bh-btn bh-btn-success bh-btn-large")[0]
// 提交
setTimeout(()=>{
btn1.click()
console.log("提交中")
btn2 = document.getElementsByClassName("bh-dialog-btn bh-bg-primary bh-color-primary-5")[0]
},500)
// 时间间隔 1000ms
// 确定
setTimeout(()=>{
console.log("确定")
btn2.click()
},1000)
}
// chooseone();
setInterval(chooseone,7000)
3 Likes